adibaIcon Library
Welcome to adibaIcon Library! This library contains a collection of customizable icons that you can easily integrate into your projects.


CDN
- Use as cdn : https://adibaicon.vercel.app/css/adibaIcon.css
Getting Started
To use the icons from this library, follow these steps:
- Include the font files in your project directory.
- Link the generated CSS file in your HTML or import it in your project's stylesheets.
Usage
Basic Usage
To add an icon to your HTML, use the following structure:
<span class="adiba-icon icon-r icon-lg icon-red"></span>img/Screenshot.png
Customization
You can customize icons by using color and size classes:
.icon-primary: Sets the icon color to primary..icon-secondary: Sets the icon color to secondary..icon-success: Sets the icon color to success..icon-lg: Increases the icon size to large..icon-md: Sets the icon size to medium..icon-sm: Reduces the icon size to small.
Combine color and size classes for complete customization:
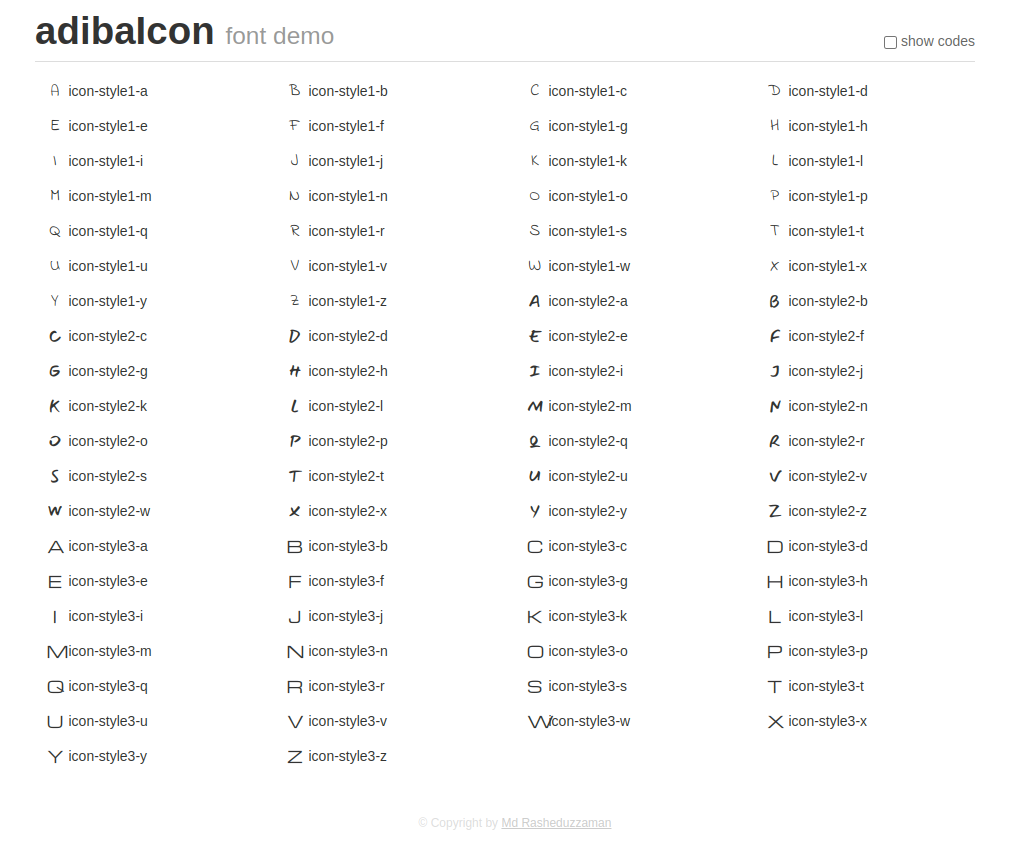
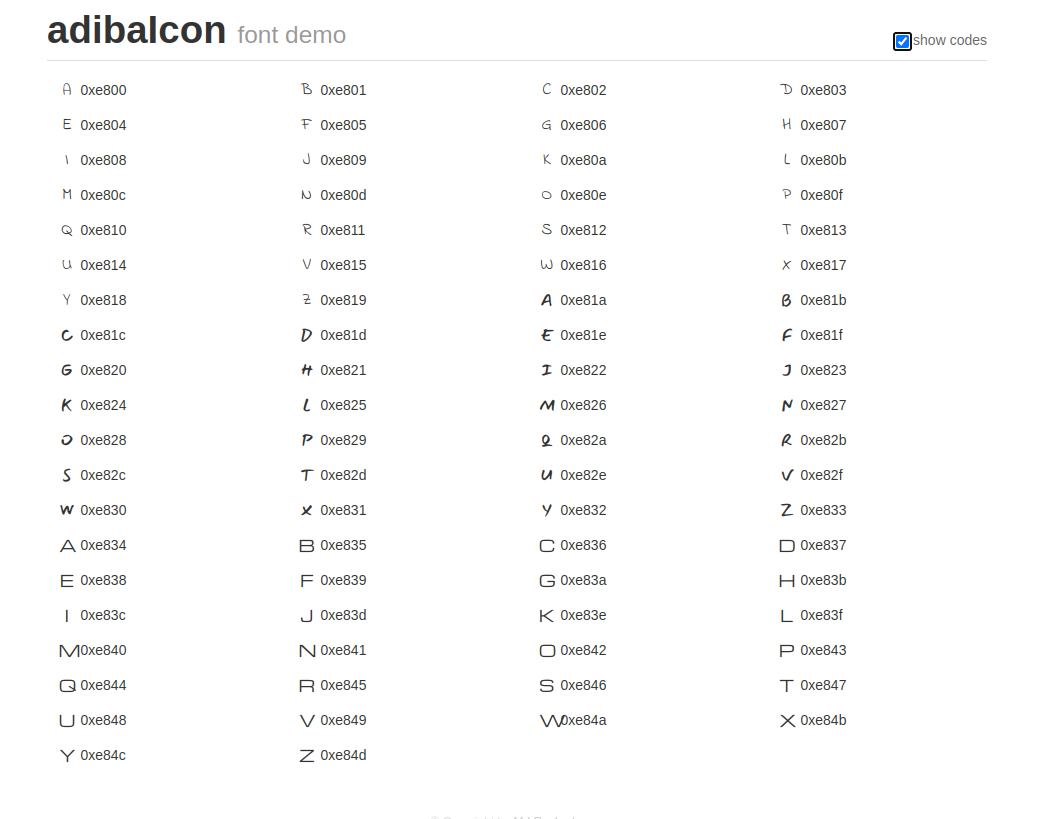
<span class="adiba-icon icon-r icon-lg icon-red"></span>Available Icons
A: B: C:
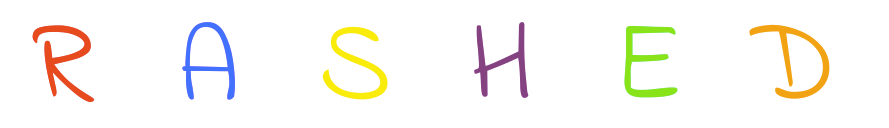
Demo
<i class="adiba-icon icon-r icon-lg icon-red "></i>
<i class="adiba-icon icon-a icon-lg icon-blue "></i>
<i class="adiba-icon icon-s icon-lg icon-yellow "></i>
<i class="adiba-icon icon-h icon-lg icon-purple"></i>
<i class="adiba-icon icon-e icon-lg icon-green"></i>
<i class="adiba-icon icon-d icon-lg icon-orange"></i>
Contributing
If you'd like to contribute to the library by adding new icons or improving existing ones, please follow our contribution guidelines.